|
2000
|
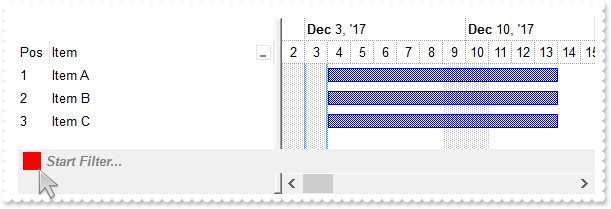
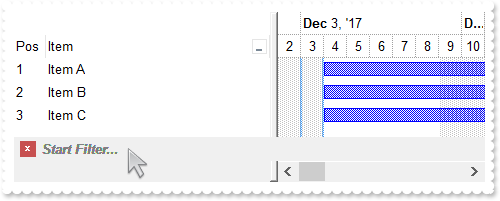
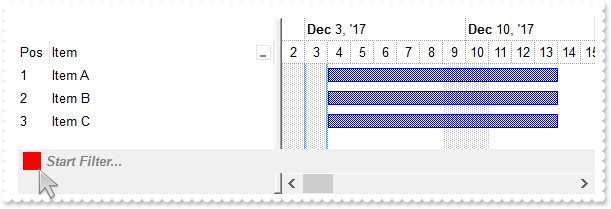
How can I change the visual appearance of the filter bar's close button (solid)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.Background(exFooterFilterBarButton) = RGB(255,0,0)
.EndUpdate
End With
|
|
1999
|
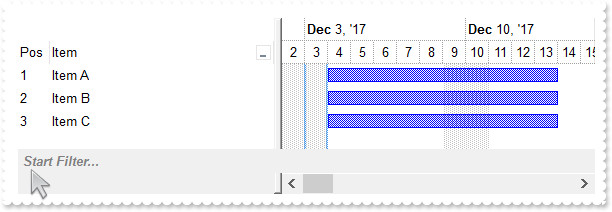
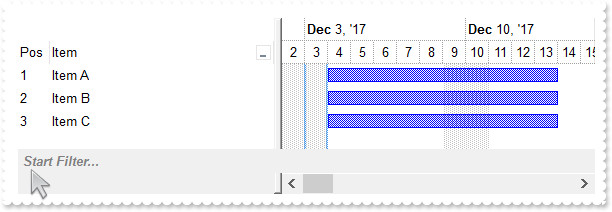
Is it possible to prevent definitely showing the filter bar's close button

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.Background(exFooterFilterBarButton) = -1
.EndUpdate
End With
|
|
1998
|
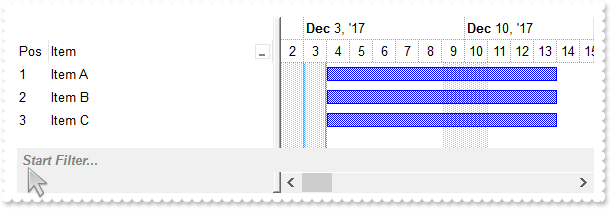
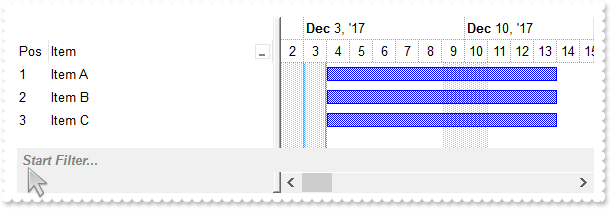
Is it possible to show the close button only if there is a filter applied

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
1997
|
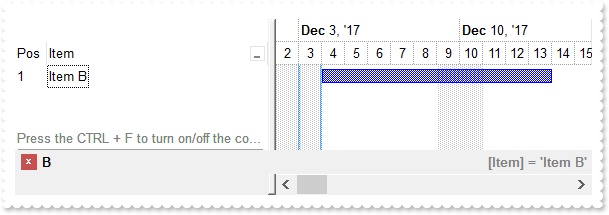
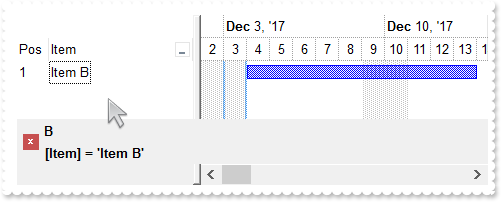
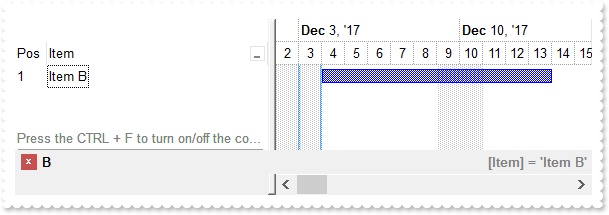
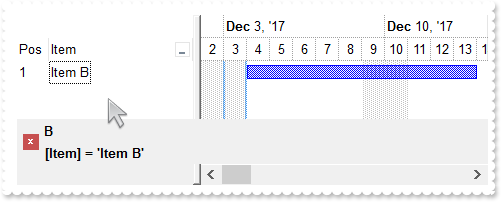
The control's filter bar is not closed once I click the close button (toggle)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
.LockedItemCount(exBottom) = 1
h = .LockedItem(exBottom,0)
.ItemDivider(h) = 0
.CellValue(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
.CellValueFormat(h,0) = exHTML
End With
.FilterBarCaption = "`<r><fgcolor=808080>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1996
|
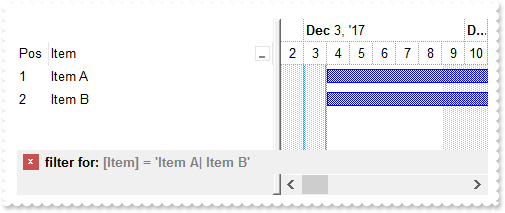
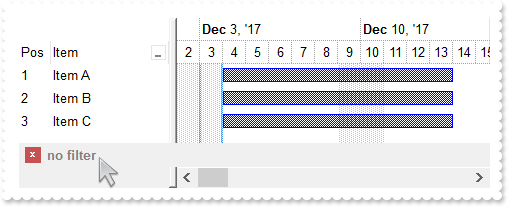
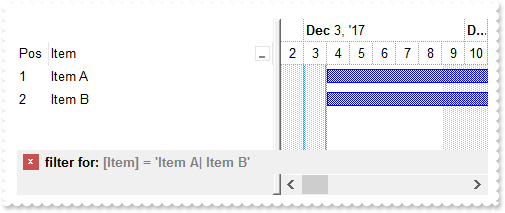
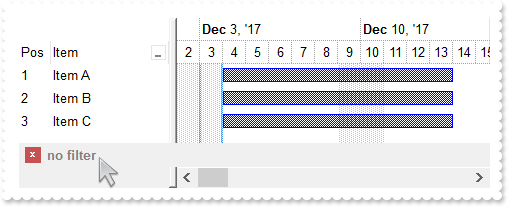
How can I display the control's filter on a single line

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1995
|
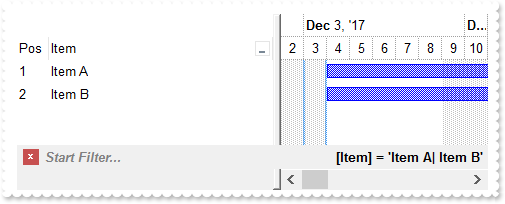
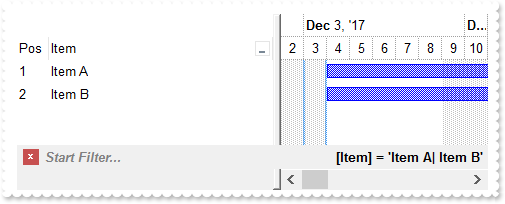
How can I display the control's filter on a single line (prompt-combined)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1994
|
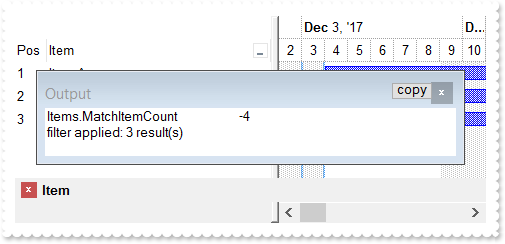
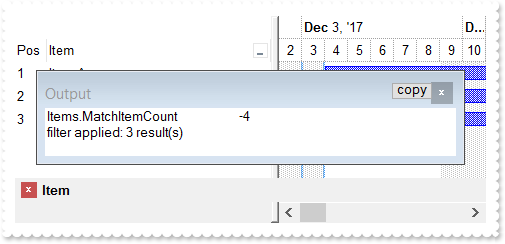
How can I get the number of results after a filter is applied

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
.ClearFilter
End With
End Sub
' FilterChange event - Occurs when the filter was changed.
Private Sub G2antt1_FilterChange()
With G2antt1
Debug.Print( "Items.MatchItemCount" )
Debug.Print( .Items.MatchItemCount )
Debug.Print( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.FilterBarPromptPattern = "Item"
.EndUpdate
End With
|
|
1993
|
How can I programmatically clear the control's filter
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
.ClearFilter
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.FilterBarPromptPattern = "B"
.EndUpdate
End With
|
|
1992
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1991
|
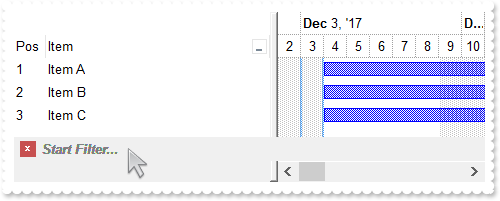
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.FilterBarPromptPattern = "B"
.EndUpdate
End With
|
|
1990
|
Is it possible to prevent closing the control's filter bar, so it is always shown

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = exFilterBarVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1989
|
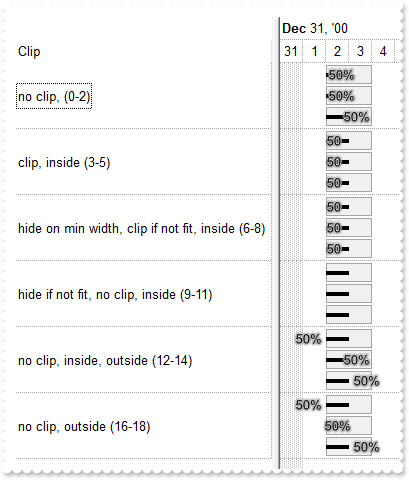
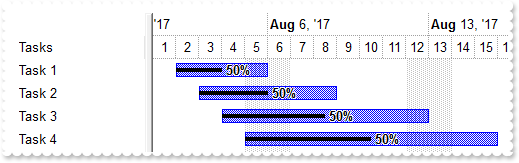
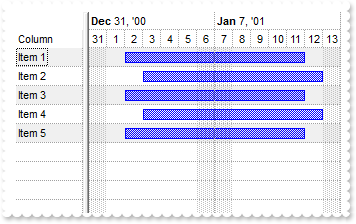
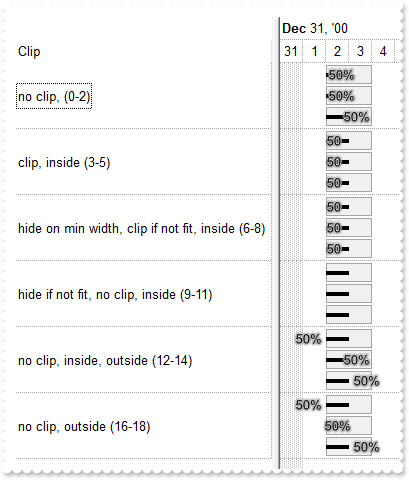
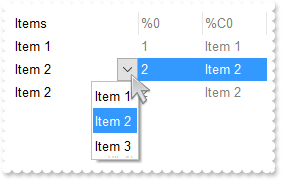
What are the options to align the percent caption

With G2antt1
.BeginUpdate
.Columns.Add "Clip"
.ScrollBySingleLine = True
.DrawGridLines = exRowLines
With .Chart
.AllowResizeChart = ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.DrawGridLines = exRowLines
.FirstVisibleDate = #12/26/2000#
.LevelCount = 2
.PaneWidth(False) = 256
With .Bars.Add("Task%Progress")
.Shortcut = "Task"
.Pattern = exPatternBox
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 15
.Def(exBarPercent) = 0.5
.Def(exBarShowPercentCaption) = True
.Def(exBarPercentCaptionFormat) = "<sha ;;0>%p%"
End With
End With
With .Items
h = .AddItem("no clip, (0-2)")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",exBarAlignPercentCaption) = 2
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(h,"K2",exBarAlignPercentCaption) = 1
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K3"
.ItemBar(h,"K3",exBarAlignPercentCaption) = 0
h = .AddItem("clip, inside (3-5)")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",exBarAlignPercentCaption) = 5
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(h,"K2",exBarAlignPercentCaption) = 4
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K3"
.ItemBar(h,"K3",exBarAlignPercentCaption) = 3
h = .AddItem("hide on min width, clip if not fit, inside (6-8)")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",exBarAlignPercentCaption) = 8
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(h,"K2",exBarAlignPercentCaption) = 7
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K3"
.ItemBar(h,"K3",exBarAlignPercentCaption) = 6
h = .AddItem("hide if not fit, no clip, inside (9-11)")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",exBarAlignPercentCaption) = 11
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(h,"K2",exBarAlignPercentCaption) = 10
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K3"
.ItemBar(h,"K3",exBarAlignPercentCaption) = 9
h = .AddItem("no clip, inside, outside (12-14)")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",exBarAlignPercentCaption) = 14
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(h,"K2",exBarHAlignCaption) = 13
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K3"
.ItemBar(h,"K3",exBarAlignPercentCaption) = 12
h = .AddItem("no clip, outside (16-18)")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",exBarAlignPercentCaption) = 18
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(h,"K2",exBarAlignPercentCaption) = 17
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K3"
.ItemBar(h,"K3",exBarAlignPercentCaption) = 16
End With
.EndUpdate
End With
|
|
1988
|
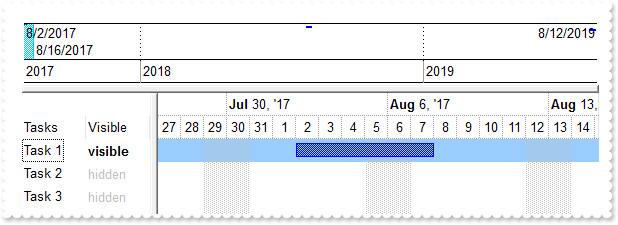
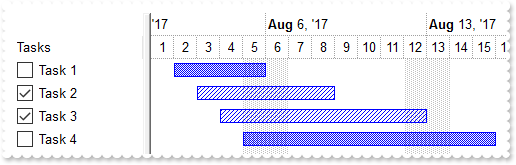
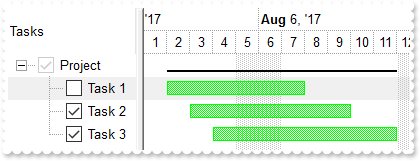
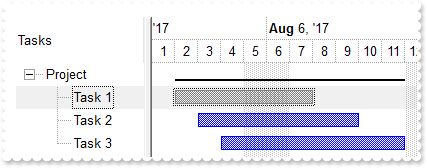
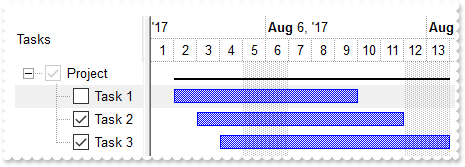
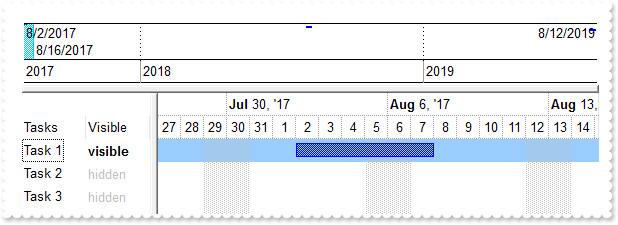
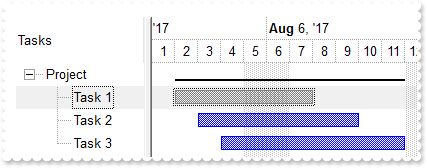
Is it possible to determine whether a bar is in the current display area

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub G2antt1_BarResizing(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal Key As Variant)
With G2antt1
.Refresh
End With
End Sub
' DateChange event - Occurs when the first visible date is changed.
Private Sub G2antt1_DateChange()
With G2antt1
.Refresh
End With
End Sub
' FormatColumn event - Fired when a cell requires to format its caption.
Private Sub G2antt1_FormatColumn(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, Value As Variant)
With G2antt1
s = .Items.ItemBar(Item,"A",exBarStart)
e = .Items.ItemBar(Item,"A",exBarEnd)
l = .FormatABC("A < B",e,.Chart.FirstVisibleDate)
r = .FormatABC("A > B",s,.Chart.DateFromPoint(1,-1))
Value = .FormatABC("( A or B ) ? `<fgcolor=C0C0C0>hidden` : `<b>visible`",l,r)
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub G2antt1_LayoutChanged()
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.SelBackMode = exTransparent
.Columns.Add "Tasks"
With .Columns.Add("Visible")
.FireFormatColumn = True
.Def(exCellValueFormat) = 1
End With
With .Chart
.OverviewVisible = exOverviewShowAll
.OverviewHeight = 64
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/8/2017#,"A"
.AddBar .AddItem("Task 2"),"Task",#8/3/2018#,#8/10/2018#,"A"
.AddBar .AddItem("Task 3"),"Task",#8/4/2019#,#8/12/2019#,"A"
.SelectItem(.FocusItem) = True
End With
.EndUpdate
End With
|
|
1987
|
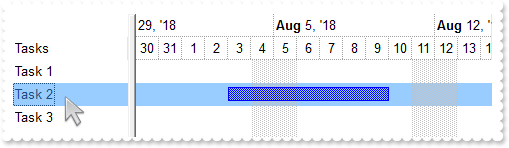
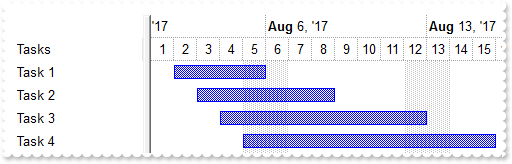
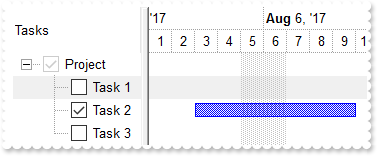
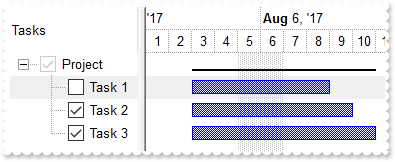
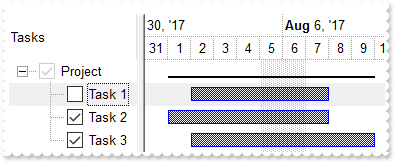
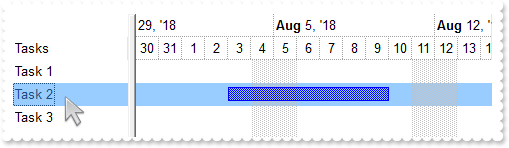
How can I ensure that the bar fits the control's client area

' SelectionChanged event - Fired after a new item has been selected.
Private Sub G2antt1_SelectionChanged()
With G2antt1
h = .Items.FocusItem
k = .Items.FirstItemBar(h)
s = .FormatABC("(A+B)/2",.Items.ItemBar(h,k,exBarStart),.Items.ItemBar(h,k,exBarEnd))
.Chart.ScrollTo s,1
End With
End Sub
With G2antt1
.BeginUpdate
.SelBackMode = exTransparent
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/8/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2018#,#8/10/2018#
.AddBar .AddItem("Task 3"),"Task",#8/4/2019#,#8/12/2019#
.SelectItem(.FocusItem) = True
End With
.EndUpdate
End With
|
|
1986
|
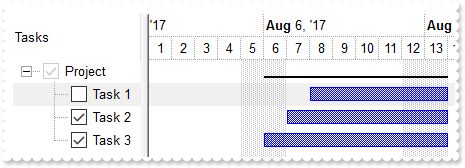
Is it possible to change the caption from a column without to remove the column and add it with the new caption
With G2antt1
.Columns.Add("ColumnName").Caption = "NewName"
.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name"
End With
|
|
1985
|
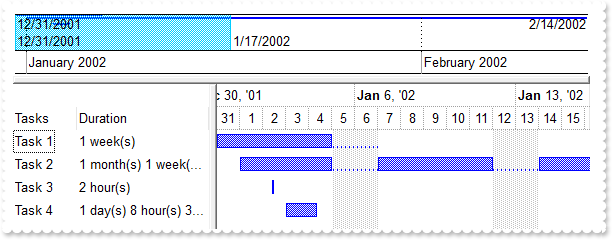
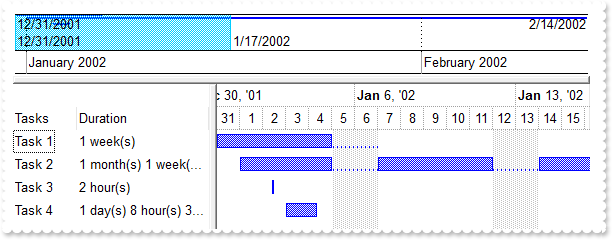
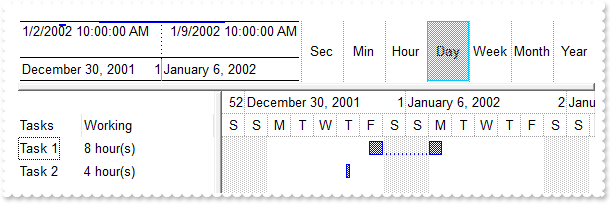
How can I display the bar's duration in days, minutes, and so so on

With G2antt1
.BeginUpdate
With .Columns
.Add("Tasks").AllowSizing = False
With .Add("Duration")
.Def(exCellValueToItemBarProperty) = 513
.Def(exCellValueToItemBarKey) = "A"
.FormatColumn = "trim((1:=int((0:=value)/365) ? =:1 + ` year(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*365)))/31) ? =:1 + ` month(s) ` : ``) + (1:=i" & _
"nt((0:=(=:0 - (=:1*31)))/7) ? =:1 + ` week(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*7)))/1) ? =:1 + ` day(s) ` : ``) + (1:=int((0:=(" & _
"=:0 - =:1 + 1/24/60/60/2))*24) ? =:1 + ` hour(s) ` : ``) + (1:=int((0:=(=:0*24 - =:1))*60) ? =:1 + ` min(s) ` : ``) + (1:=int((0" & _
":=(=:0*60 - =:1))*60) ? =:1 + ` sec(s)` : ``))"
End With
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.FirstVisibleDate = #12/30/2001#
.LevelCount = 2
.PaneWidth(False) = 196
.Bars.Add("Task:Split").Shortcut = "Task"
.OverviewVisible = exOverviewShowAll
.OverviewHeight = 64
.ResizeUnitScale = exSecond
.AllowResizeChart = ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#12/31/2001#,#1/7/2002#,"A"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/1/2002#,#2/14/2002#,"A"
h = .AddItem("Task 3")
.AddBar h,"Task",#1/2/2002 10:00:00 AM#,#1/2/2002 0:00:00 PM#,"A"
h = .AddItem("Task 4")
.AddBar h,"Task",#1/3/2002#,#1/4/2002 8:30:30 AM#,"A"
End With
.EndUpdate
End With
|
|
1984
|
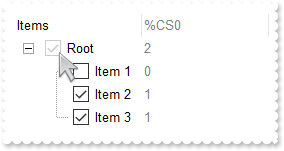
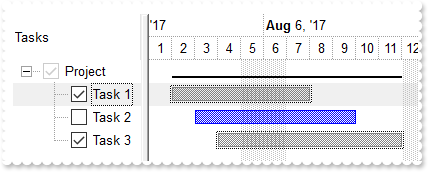
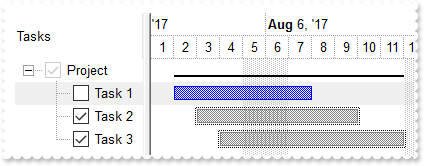
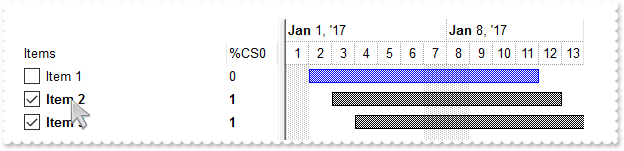
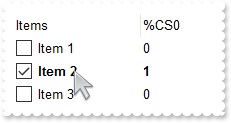
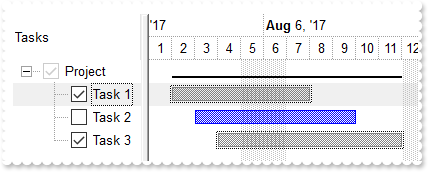
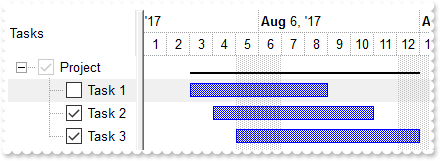
How can I change the background color for checked items (EBN color, frame)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.SelBackMode = exTransparent
.DefaultItemHeight = 22
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEc" & _
"x9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJc" & _
"FqXFSLVxNBKAQEBA="
.Add 1,"CP:2 1 1 -1 -1"
End With
With .ConditionalFormats.Add("%CS0 = 1")
.BackColor = &H1000000
.ChartBackColor = .BackColor
End With
.HeaderVisible = exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1983
|
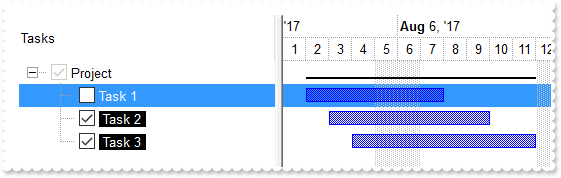
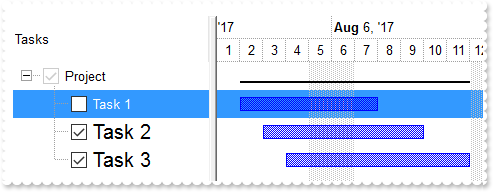
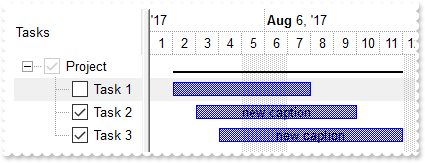
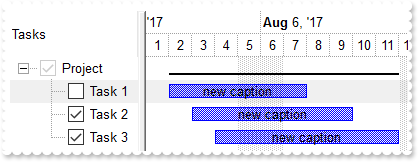
How can I change the caption of the checked items (sample 2)

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
.Def(exCellValueFormat) = 1
.FormatColumn = "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value"
End With
.HeaderVisible = exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 256
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1982
|
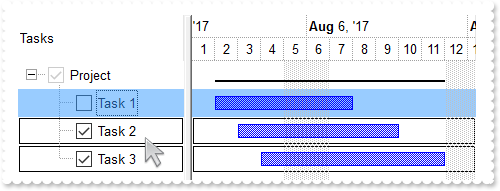
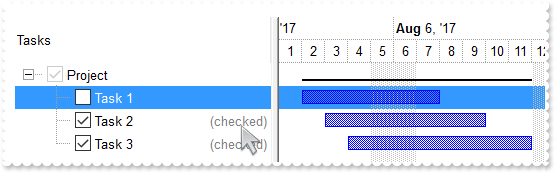
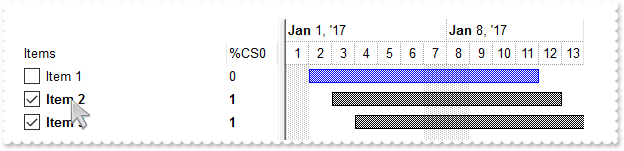
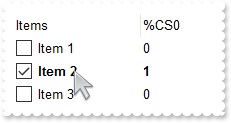
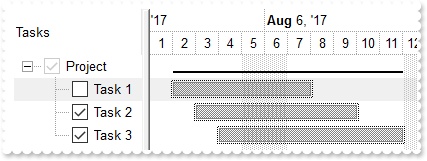
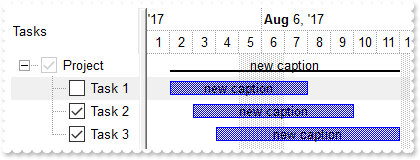
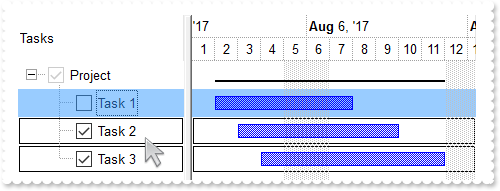
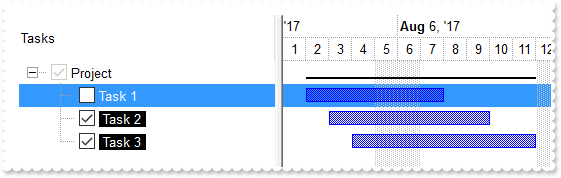
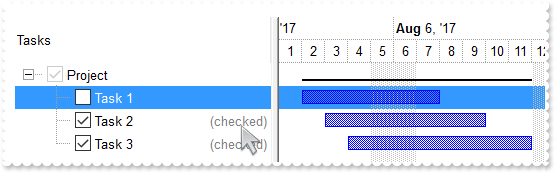
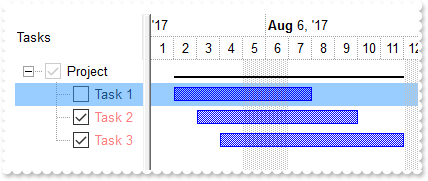
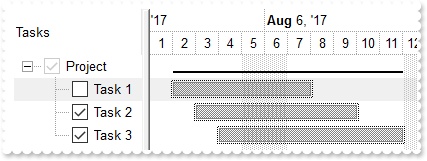
How can I change the caption of the checked items (sample 1)

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
.Def(exCellValueFormat) = 1
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
End With
.HeaderVisible = exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 256
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1981
|
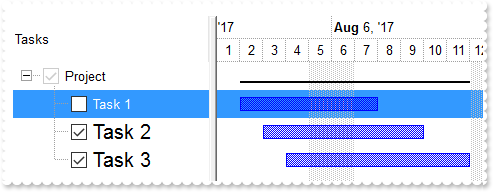
How can I change the font for the checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.DefaultItemHeight = 22
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
Set f = CreateObject("StdFont")
With f
.Name = G2antt1.Font.Name
.Size = 12
End With
.Font = f
End With
.HeaderVisible = exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 196
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1980
|
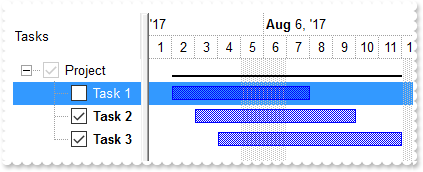
How can I bold the checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.Bold = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1979
|
How can I change the foreground color for checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.SelBackMode = exTransparent
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.ForeColor = RGB(255,128,128)
End With
.HeaderVisible = exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1978
|
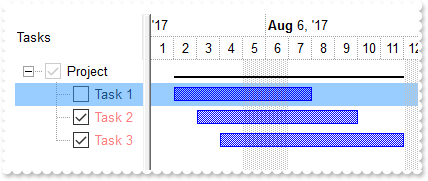
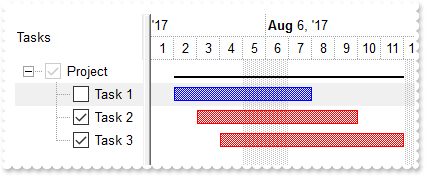
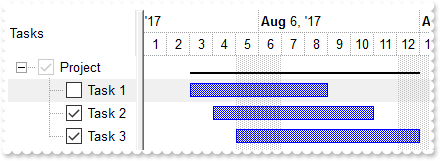
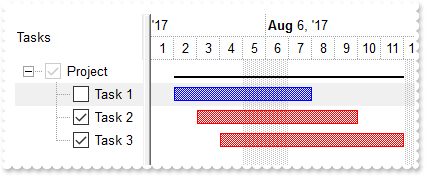
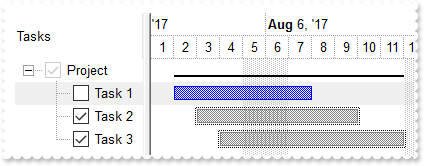
How can I change the background color for checked items (solid color)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.SelBackMode = exTransparent
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.BackColor = RGB(255,128,128)
.ChartBackColor = .BackColor
End With
.HeaderVisible = exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
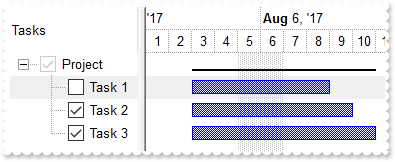
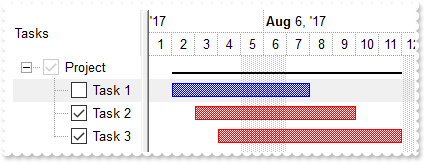
1977
|
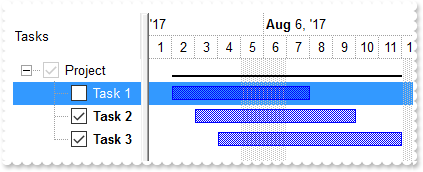
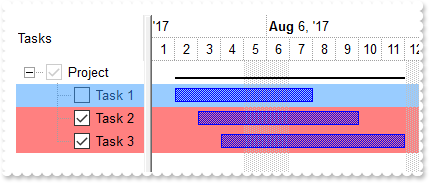
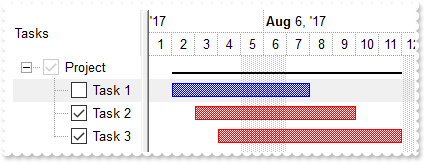
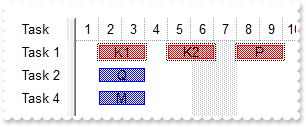
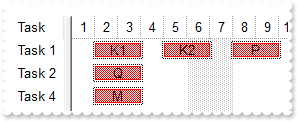
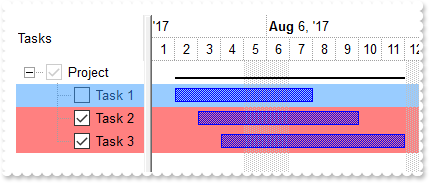
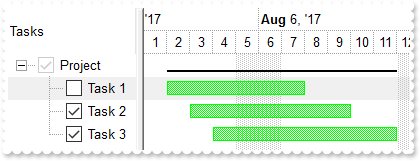
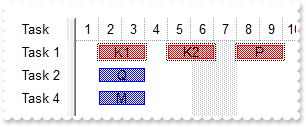
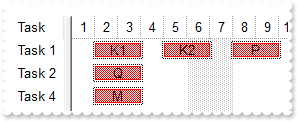
How can I change the color for checked Task bars

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.ApplyToBars = "Task,Summary"
.BarColor = RGB(255,0,0)
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1976
|
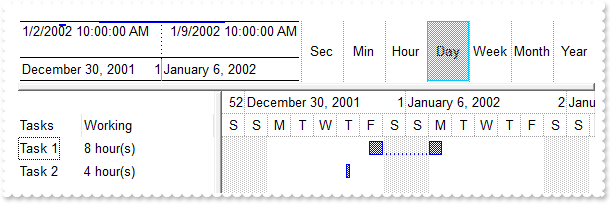
I have defined "NonWorkingHours" for the Gantt, and the "exBarWorkingCount" properly excludes these hours as long as the Gantt is using "exDay" or "exHour" as the level unit. However when displaying a quarter or a year, I'm changing the unit to "exWeek", but then the "NonWorkingHours" are no longer excluded from the bars "exBarWorkingCount" and displays the wrong value

With G2antt1
.BeginUpdate
With .Columns
.Add("Tasks").AllowSizing = False
With .Add("Working")
.Def(exCellValueToItemBarProperty) = 258
.Def(exCellValueToItemBarKey) = "A"
.FormatColumn = "((1:=int(0:=( 24*int(value) + (value - int(value) + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((" & _
"1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
End With
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.AllowResizeChart = ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.PaneWidth(False) = 196
.Bars.Add("Task:Split").Shortcut = "Task"
.FirstVisibleDate = #1/3/2002#
.LevelCount = 2
.Level(0).Label = "<%ddd%>"
.Level(1).Label = "<%hh%>"
.NonworkingHours = 16761855
.ShowNonworkingUnits = False
.ShowNonworkingUnits = False
.OverviewVisible = exOverviewShowAll
.OverviewHeight = 64
.AllowOverviewZoom = exAlwaysZoom
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/4/2002#,#1/8/2002#,"A"
.ItemBar(h,"A",exBarKeepWorkingCount) = True
h = .AddItem("Task 2")
.AddBar h,"Task",#1/3/2002#,#1/4/2002#,"A"
.ItemBar(h,"A",exBarKeepWorkingCount) = True
End With
With .Chart
.UnitScale = exDay
.ScrollTo .FirstVisibleDate,1
End With
.EndUpdate
End With
|
|
1975
|
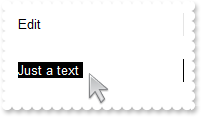
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
.Chart.PaneWidth(True) = 0
With .Columns.Add("Edit").Editor
.EditType = MaskType
.Mask = ";;;rich"
End With
With .Items
.AddItem ""
.AddItem "Just a text"
.AddItem ""
End With
.EndUpdate
End With
|
|
1974
|
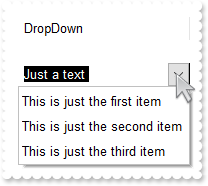
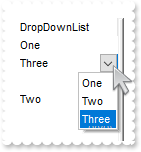
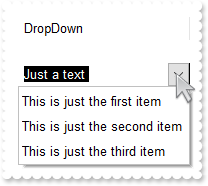
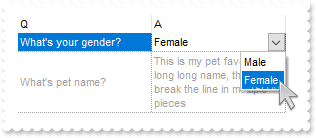
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

With G2antt1
.BeginUpdate
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
.Chart.PaneWidth(True) = 0
With .Columns.Add("DropDown").Editor
.AddItem 1,"This is just the first item"
.AddItem 2,"This is just the second item"
.AddItem 3,"This is just the third item"
.EditType = DropDownType
.Mask = ";;;rich"
End With
With .Items
.AddItem ""
.AddItem "Just a text"
.AddItem ""
End With
.EndUpdate
End With
|
|
1973
|
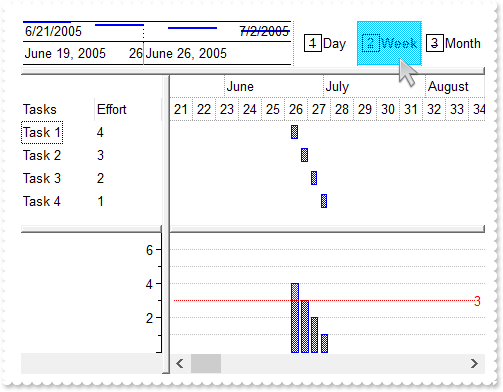
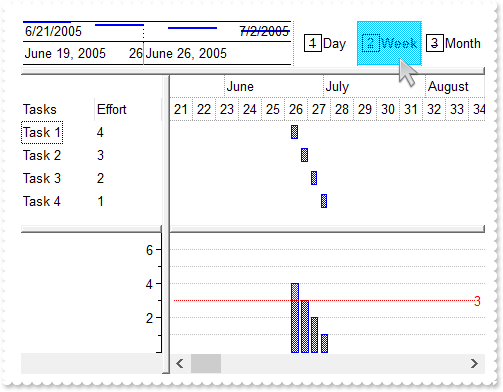
When I display the chart in the daily view, the histogram shows correctly the data while if the chart displays the data in weekly or monthly view, the histogram shows no data or incorrectly. What can be the problem

' OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area.
Private Sub G2antt1_OverviewZoom()
With G2antt1
.Chart.ResizeUnitScale = exDay
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Columns.Add("Effort")
.Def(exCellValueToItemBarProperty) = 21
.Editor.EditType = SpinType
End With
With .Chart
.AllowOverviewZoom = exAlwaysZoom
.OverviewZoomCaption = "|||<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|||"
.Label(exYear) = ""
.Label(exHalfYear) = ""
.Label(exQuarterYear) = ""
.Label(exThirdMonth) = ""
.Label(exHour) = ""
.Label(exMinute) = ""
.Label(exSecond) = ""
.OverviewZoomUnit = 64
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(False) = 96
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramHeight = 128
.HistogramView = exHistogramAllItems
.OverviewVisible = exOverviewShowAll
With .Bars.Item("Task")
.HistogramPattern = .Pattern
.HistogramType = exHistOverload
.HistogramCriticalValue = 3
.HistogramItems = -7
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
End With
End With
With .Items
.AllowCellValueToItemBar = True
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#6/21/2005#,#6/23/2005#
.CellValue(h1,1) = 4
h1 = .AddItem("Task 2")
.AddBar h1,"Task",#6/24/2005#,#6/26/2005#
.CellValue(h1,1) = 3
h1 = .AddItem("Task 3")
.AddBar h1,"Task",#6/27/2005#,#6/29/2005#
.CellValue(h1,1) = 2
h1 = .AddItem("Task 4")
.AddBar h1,"Task",#6/30/2005#,#7/2/2005#
.CellValue(h1,1) = 1
End With
.EndUpdate
End With
|
|
1972
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub G2antt1_BeforeExpandItem(ByVal Item As EXG2ANTTLibCtl.HITEM, Cancel As Variant)
With G2antt1
Debug.Print( "BeforeExpandItem" )
Debug.Print( Item )
Debug.Print( "ColumnFromPoint" )
Debug.Print( .ColumnFromPoint(-1,-1) )
Debug.Print( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." )
.Items.InsertItem Item,,"new child"
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add("Items").DisplayFilterButton = True
End With
With .Items
.ItemHasChildren(.InsertItem(,,"Group 1")) = True
.ItemHasChildren(.InsertItem(,,"Group 2")) = True
End With
.EndUpdate
End With
|
|
1971
|
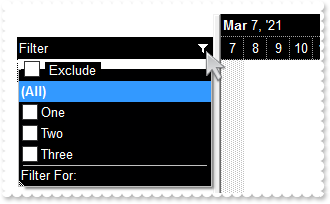
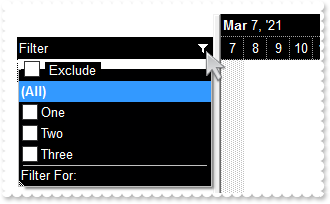
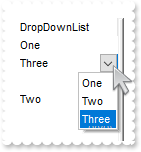
How do I change the drop down filter icon/button (black)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
End With
.Background(exCursorHoverColumn) = -1
.Background(exHeaderFilterBarButton) = &H1000000
.Background(exBackColorFilter) = RGB(0,0,1)
.Background(exForeColorFilter) = RGB(255,255,255)
.Description(exFilterBarExclude) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
.HeaderAppearance = None2
.BackColorHeader = RGB(0,0,0)
.ForeColorHeader = RGB(255,255,255)
.HeaderVisible = exHeaderVisible
.BackColorLevelHeader = .BackColor
With .Columns.Add("Filter")
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
End With
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.BackColorLevelHeader = G2antt1.BackColorHeader
.ForeColorLevelHeader = G2antt1.ForeColorHeader
End With
With .Items
.AddItem "One"
.AddItem "Two"
.AddItem "Three"
End With
.EndUpdate
End With
|
|
1970
|
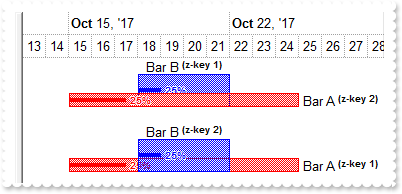
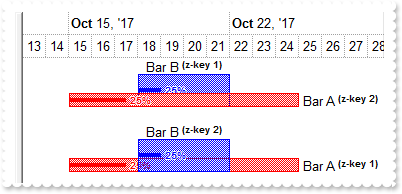
How do I change the z-order of the bars (percent)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.ItemBar(i,b,exBarToolTip) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.DefaultItemHeight = 52
With .Chart
.LevelCount = 2
.FirstVisibleDate = #10/10/2017#
.PaneWidth(False) = 0
.NonworkingDays = 0
.MarkTodayColor = .BackColor
.Bars.Add("Task%Progress").Shortcut = "Task"
With .Bars.Copy("Task","T1")
.Color = RGB(255,0,0)
.Def(exBarCaption) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>"
.Def(exBarHAlignCaption) = 18
.Def(exBarPercent) = 0.25
.Def(exBarPercentColor) = .Color
.Def(exBarOffset) = 10
.Def(exBarShowPercentCaption) = True
.Def(exBarPercentCaptionFormat) = "<font ;6><b>%p%</b>"
End With
With .Bars.Copy("Task","T2")
.Height = 26
.Def(exBarCaption) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>"
.Def(exBarVAlignCaption) = 16
.Def(exBarPercent) = 0.25
.Def(exBarPercentColor) = .Color
.Def(exBarShowPercentCaption) = True
.Def(exBarPercentCaptionFormat) = "<font ;6><b>%p%</b>"
End With
End With
With .Items
h1 = .AddItem("Task")
.AddBar h1,"T1",#10/15/2017#,#10/25/2017#,"2"
.ItemBar(h1,"2",exBarData) = "Bar A"
.ItemBar(h1,"2",exBarToolTip) = "Bar A <b>Over</b> Bar B"
.AddBar h1,"T2",#10/18/2017#,#10/22/2017#,"1"
.ItemBar(h1,"1",exBarData) = "Bar B"
.ItemBar(h1,"1",exBarToolTip) = "Bar B <b>Under</b> Bar A"
h1 = .AddItem("Task")
.AddBar h1,"T1",#10/15/2017#,#10/25/2017#,"1"
.ItemBar(h1,"1",exBarData) = "Bar A"
.ItemBar(h1,"1",exBarToolTip) = "Bar A <b>Under</b> Bar B"
.AddBar h1,"T2",#10/18/2017#,#10/22/2017#,"2"
.ItemBar(h1,"2",exBarData) = "Bar B"
.ItemBar(h1,"2",exBarToolTip) = "Bar B <b>Over</b> Bar A"
End With
.EndUpdate
End With
|
|
1969
|
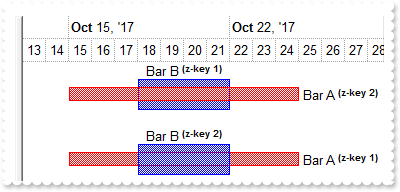
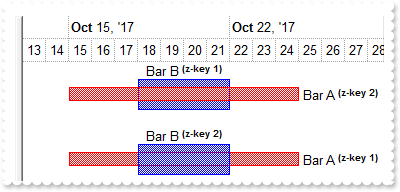
How do I change the z-order of the bars

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.ItemBar(i,b,exBarToolTip) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.DefaultItemHeight = 52
With .Chart
.LevelCount = 2
.FirstVisibleDate = #10/10/2017#
.PaneWidth(False) = 0
.NonworkingDays = 0
.MarkTodayColor = .BackColor
With .Bars.Copy("Task","T1")
.Color = RGB(255,0,0)
.Def(exBarCaption) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>"
.Def(exBarHAlignCaption) = 18
End With
With .Bars.Copy("Task","T2")
.Height = 25
.Def(exBarCaption) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>"
.Def(exBarVAlignCaption) = 16
End With
End With
With .Items
h1 = .AddItem("Task")
.AddBar h1,"T1",#10/15/2017#,#10/25/2017#,"2"
.ItemBar(h1,"2",exBarData) = "Bar A"
.ItemBar(h1,"2",exBarToolTip) = "Bar A <b>Over</b> Bar B"
.AddBar h1,"T2",#10/18/2017#,#10/22/2017#,"1"
.ItemBar(h1,"1",exBarData) = "Bar B"
.ItemBar(h1,"1",exBarToolTip) = "Bar B <b>Under</b> Bar A"
h1 = .AddItem("Task")
.AddBar h1,"T1",#10/15/2017#,#10/25/2017#,"1"
.ItemBar(h1,"1",exBarData) = "Bar A"
.ItemBar(h1,"1",exBarToolTip) = "Bar A <b>Under</b> Bar B"
.AddBar h1,"T2",#10/18/2017#,#10/22/2017#,"2"
.ItemBar(h1,"2",exBarData) = "Bar B"
.ItemBar(h1,"2",exBarToolTip) = "Bar B <b>Over</b> Bar A"
End With
.EndUpdate
End With
|
|
1968
|
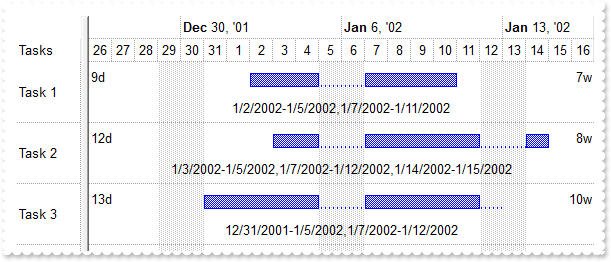
How do I get the duration/working count of the bar (sample 6,excrd)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 48
.ShowFocusRect = False
.SelBackMode = exTransparent
.BackColorLevelHeader = .BackColor
.DrawGridLines = exAllLines
With .Chart
.DrawGridLines = exHLines
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #12/26/2001#
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(exBarToolTip) = "<%=%263%>"
.Def(exBarOffset) = -12
End With
.ColumnsFormatLevel = "1,2/3"
End With
.Columns.Add "Tasks"
With .Columns.Add("Duration")
.Def(exCellValueToItemBarProperty) = 513
.Visible = False
.Alignment = LeftAlignment
.FormatColumn = "value + `d`"
End With
With .Columns.Add("Working")
.Def(exCellValueToItemBarProperty) = 258
.Visible = False
.Alignment = RightAlignment
.FormatColumn = "value + `w`"
End With
With .Columns.Add("Working-Period")
.Def(exCellValueToItemBarProperty) = 263
.Visible = False
.Alignment = CenterAlignment
.FormatColumn = "((value replace `\r\n` with `,`) replace `#` with ``) replace ` ` with ``"
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#1/2/2002#,#1/11/2002#
.AddBar .AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#
.AddBar .AddItem("Task 3"),"Task",#12/31/2001#,#1/13/2002#
End With
.EndUpdate
End With
|
|
1967
|
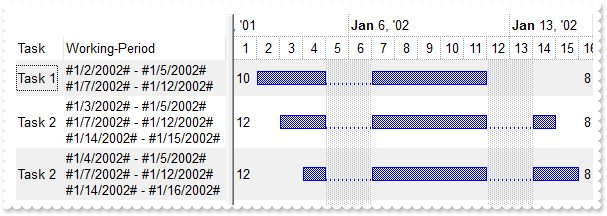
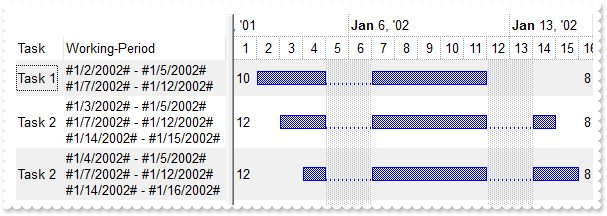
How do I get the duration/working count of the bar (sample 5)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ItemMaxHeight(Item) = 64
End With
End With
End Sub
With G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
With .Chart
.PaneWidth(False) = 256
.LevelCount = 2
.FirstVisibleDate = #1/1/2002#
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(exBarToolTip) = "<%=%263%>"
End With
.ColumnsFormatLevel = "1,2"
.SelBackColor = G2antt1.SelBackColor
End With
With .Columns.Add("Task")
.AllowSizing = False
.Width = 48
End With
With .Columns.Add("Duration")
.Def(exCellValueToItemBarProperty) = 513
.Visible = False
.Alignment = LeftAlignment
End With
With .Columns.Add("Working")
.Def(exCellValueToItemBarProperty) = 258
.Visible = False
.Alignment = RightAlignment
End With
With .Columns.Add("Working-Period")
.Def(exCellValueToItemBarProperty) = 263
.Def(exCellSingleLine) = False
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#
.AddBar .AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#
.AddBar .AddItem("Task 2"),"Task",#1/4/2002#,#1/16/2002#
End With
.EndUpdate
End With
|
|
1966
|
How do I get the duration/working count of the bar (sample 4)

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #12/26/2001#
.Bars.Add("Task:Split").Shortcut = "Task"
.ColumnsFormatLevel = "1,2"
End With
.Columns.Add("Task").Width = 48
With .Columns.Add("Duration")
.Def(exCellValueToItemBarProperty) = 513
.Visible = False
.Alignment = LeftAlignment
.FormatColumn = "value + `d`"
End With
With .Columns.Add("Working")
.Def(exCellValueToItemBarProperty) = 258
.Visible = False
.Alignment = RightAlignment
.FormatColumn = "value + `w`"
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#
.AddBar .AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#
End With
.EndUpdate
End With
|
|
1965
|
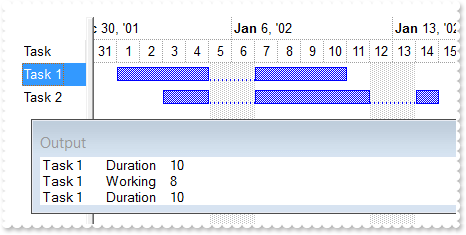
How do I get the duration/working count of the bar (sample 3)

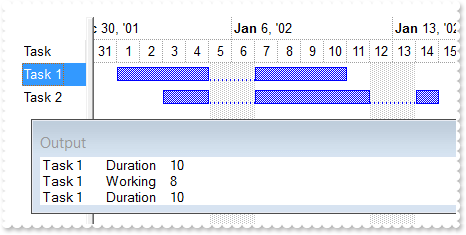
' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub G2antt1_BarResizing(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal Key As Variant)
With G2antt1
With .Items
Debug.Print( .CellCaption(Item,0) )
Debug.Print( "Working" )
Debug.Print( .ItemBar(Item,Key,exBarWorkingCount) )
Debug.Print( .CellCaption(Item,0) )
Debug.Print( "Duration" )
Debug.Print( .ItemBar(Item,Key,exBarDuration) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #12/26/2001#
.Bars.Add("Task:Split").Shortcut = "Task"
End With
.Columns.Add("Task").Width = 48
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#
.AddBar .AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#
End With
.EndUpdate
End With
|
|
1964
|
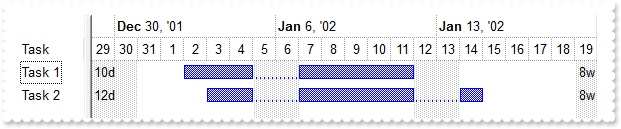
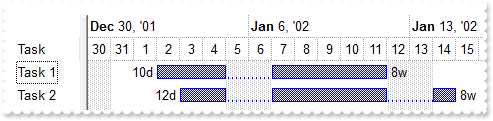
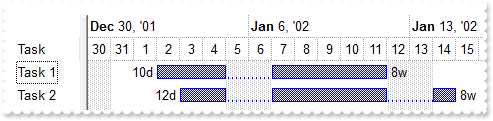
How do I get the duration/working count of the bar (sample 2)

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #12/26/2001#
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(exBarCaption) = "<%=%258%>w"
.Def(exBarHAlignCaption) = 18
.Def(exBarExtraCaption) = "<%=%513%>d"
.Def(exBarExtraCaptionHAlign) = 16
End With
End With
.Columns.Add("Task").Width = 48
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#
.AddBar .AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#
End With
.EndUpdate
End With
|
|
1963
|
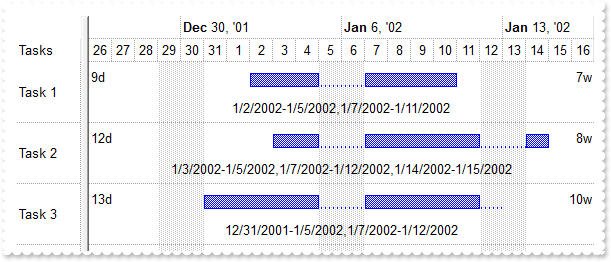
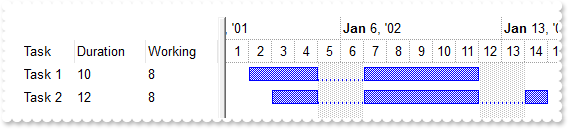
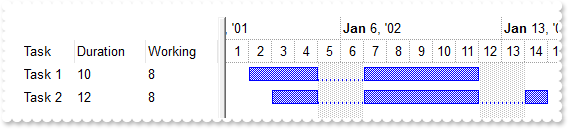
How do I get the duration/working count of the bar (sample 1)

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.FirstVisibleDate = #1/1/2002#
.Bars.Add("Task:Split").Shortcut = "Task"
End With
.Columns.Add("Task").Width = 48
.Columns.Add("Duration").Def(exCellValueToItemBarProperty) = 513
.Columns.Add("Working").Def(exCellValueToItemBarProperty) = 258
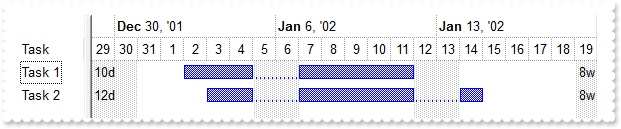
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#
.AddBar .AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#
End With
.EndUpdate
End With
|
|
1962
|
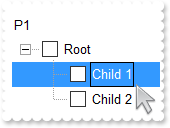
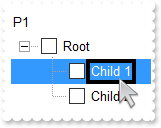
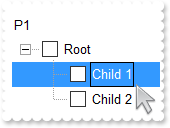
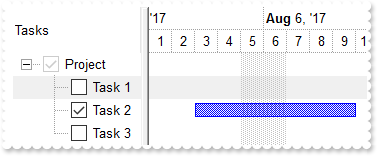
How can I draw a solid frame around the the focusing item

With G2antt1
.BeginUpdate
.SingleSel = False
.DefaultItemHeight = 20
With .VisualAppearance
.RenderType = -1
.Add 1,"gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wH" & _
"IURRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJT" & _
"ULDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLR" & _
"EE8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4" & _
"EoFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA="
End With
.ShowFocusRect = True
.Background(exShowFocusRect) = &H1000000
.LinesAtRoot = exLinesAtRoot
.Chart.PaneWidth(True) = 1
With .Columns.Add("P1")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1961
|
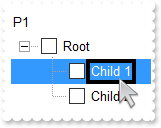
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

With G2antt1
.BeginUpdate
.SingleSel = False
.DefaultItemHeight = 20
.ShowFocusRect = True
With .VisualAppearance
.RenderType = -1
.Add 2,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzV" & _
"AcRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+" & _
"VLQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTR" & _
"WjOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGg" & _
"TgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg="
.Add 3,"CP:2 -3 0 3 0"
End With
.Background(exShowFocusRect) = &H3010101
.LinesAtRoot = exLinesAtRoot
.Chart.PaneWidth(True) = 1
With .Columns.Add("P1")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1960
|
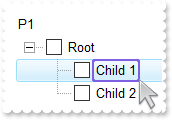
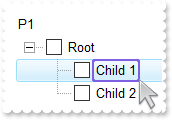
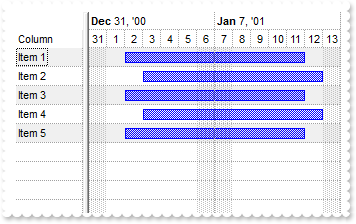
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

With G2antt1
.BeginUpdate
.SingleSel = False
.ShowFocusRect = True
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASV" & _
"AceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrE" & _
"J7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo" & _
"7GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DY" & _
"Bg/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQO" & _
"COXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoR" & _
"oNiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtA" & _
"sMpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJw" & _
"NkKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQ" & _
"fQ0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6A" & _
"OBEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA=="
.Add 2,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQH" & _
"IMRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSW" & _
"JajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw" & _
"1COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHK" & _
"UggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4J" & _
"EYVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+T" & _
"ZDHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA="
.Add 3,"CP:2 -2 0 2 0"
End With
.SelBackColor = &H1000000
.SelForeColor = RGB(0,0,0)
.Chart.PaneWidth(True) = 1
.Background(exShowFocusRect) = &H3ff0000
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("P1")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1959
|
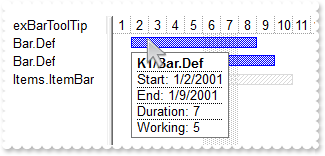
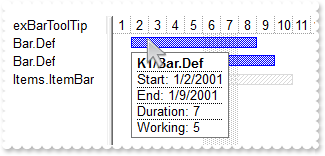
How can I display the start/end margins of bars, when cursor hovers it like a tooltip

With G2antt1
.BeginUpdate
.Columns.Add "exBarToolTip"
With .Chart
.PaneWidth(False) = 96
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Def(exBarToolTip) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>"
End With
With .Items
.AddBar .AddItem("Bar.Def"),"Task",#1/2/2001#,#1/9/2001#,"K1"
.AddBar .AddItem("Bar.Def"),"Task",#1/3/2001#,#1/10/2001#,"K1"
h = .AddItem("Items.ItemBar")
.AddBar h,"Unknown",#1/4/2001#,#1/11/2001#,"K"
.ItemBar(h,"K",exBarToolTip) = "Start:<%=%1%><br>End:<%=%2%>"
End With
.EndUpdate
End With
|
|
1958
|
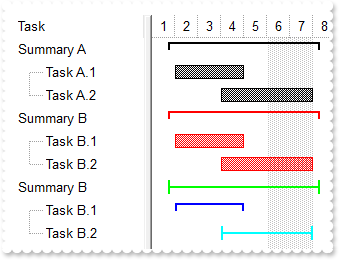
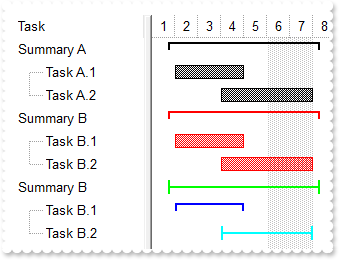
Is it possible to define different kinds of summary bars with using the EBN files

With G2antt1
.BeginUpdate
With .VisualAppearance
.RenderType = -16777216
.Add 1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwH" & _
"IERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6" & _
"STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKp" & _
"FHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQha" & _
"XQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC"
.Add 2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" & _
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" & _
"aZACj4arKejrRDCMAggI="
End With
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Def(exBarHAlignCaption) = 18
.Color = RGB(1,0,0)
End With
With .Bars.Item("Summary")
.Def(exBarHAlignCaption) = 18
.Color = &H2000000
End With
End With
With .Items
hSummaryJ = .AddItem("Summary A")
.AddBar hSummaryJ,"Summary",#1/2/2001#,#1/2/2001#,"J"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.1")
.AddBar hTaskJ,"Task",#1/2/2001#,#1/5/2001#,"J1"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.2")
.AddBar hTaskJ,"Task",#1/4/2001#,#1/8/2001#,"J2"
.DefineSummaryBars hSummaryJ,"J",-1,"<*>"
hSummaryK = .AddItem("Summary B")
.AddBar hSummaryK,"Summary",#1/2/2001#,#1/2/2001#,"K"
hTaskK = .InsertItem(hSummaryK,,"Task B.1")
.AddBar hTaskK,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTaskK = .InsertItem(hSummaryK,,"Task B.2")
.AddBar hTaskK,"Task",#1/4/2001#,#1/8/2001#,"K2"
.DefineSummaryBars hSummaryK,"K",-1,"<*>"
.ItemBar(0,"<K*>",exBarColor) = 255
hSummaryZ = .AddItem("Summary B")
.AddBar hSummaryZ,"Summary",#1/2/2001#,#1/2/2001#,"Z"
hTaskZ = .InsertItem(hSummaryZ,,"Task B.1")
.AddBar hTaskZ,"Task",#1/2/2001#,#1/5/2001#,"Z1"
hTaskZ = .InsertItem(hSummaryZ,,"Task B.2")
.AddBar hTaskZ,"Task",#1/4/2001#,#1/8/2001#,"Z2"
.DefineSummaryBars hSummaryZ,"Z",-1,"<*>"
.ItemBar(hSummaryZ,"Z",exBarColor) = 16842496
.ItemBar(0,"<Z1>",exBarColor) = 50266112
.ItemBar(0,"<Z2>",exBarColor) = 33554176
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
1957
|
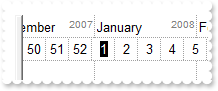
How can I display the week-number in ISO8601 format

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
.FirstVisibleDate = #12/12/2007#
.DrawGridLines = exAllLines
.UnitScale = exWeek
.Level(0).FormatLabel = "value + `<r><off -4><fgcolor=808080><font ;6>` + year(dvalue)"
.Level(1).FormatLabel = "(value = 1 ? `<bgcolor=000000><fgcolor=FFFFFF>` : ``) + value"
.WeekNumberAs = exISO8601WeekNumber
.FirstWeekDay = exMonday
End With
.EndUpdate
End With
|
|
1956
|
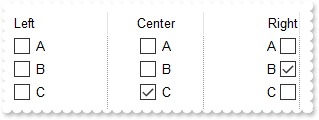
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.Chart.PaneWidth(True) = 0
.DrawGridLines = exVLines
With .Columns
With .Add("Left")
.AllowSizing = False
.Width = 96
.Def(exCellHasCheckBox) = True
.FormatColumn = "0 pos `A-Z`"
End With
With .Add("Center")
.HeaderAlignment = CenterAlignment
.Alignment = .HeaderAlignment
.AllowSizing = False
.Width = 96
.Def(exCellHasCheckBox) = True
.FormatColumn = "0 pos `A-Z`"
End With
With .Add("Right")
.HeaderAlignment = RightAlignment
.Alignment = .HeaderAlignment
.AllowSizing = False
.Width = 96
.Def(exCellHasCheckBox) = True
.FormatColumn = "0 pos `A-Z`"
.Def(exCellDrawPartsOrder) = "caption,check,icon,icons,picture"
End With
.Add ""
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate
End With
|
|
1955
|
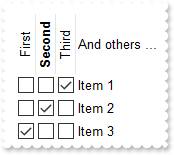
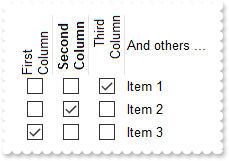
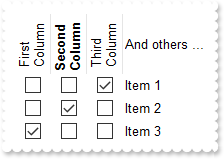
Can I display the column's multiple-lines caption vertically oriented (method 2)

With G2antt1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = True
.Chart.PaneWidth(True) = 0
With .Columns
.Add "And others ..."
With .Add("")
.HTMLCaption = "First Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Def(exCellPaddingLeft) = 8
.Position = 0
End With
With .Add("")
.HTMLCaption = "<c><b>Second Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Def(exCellPaddingLeft) = 8
.Position = 1
End With
With .Add("")
.HTMLCaption = "<r>Third Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Def(exCellPaddingLeft) = 8
.Position = 2
End With
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate
End With
|
|
1954
|
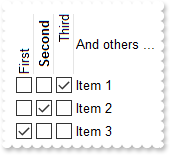
Can I display the column's multiple-lines caption vertically oriented (method 1)

With G2antt1
.BeginUpdate
.HeaderHeight = 48
.HeaderSingleLine = False
.ColumnAutoResize = True
.Chart.PaneWidth(True) = 0
With .Columns
.Add "And others ..."
With .Add("First Column")
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Def(exCellPaddingLeft) = 8
.Position = 0
End With
With .Add("Second Column")
.HeaderBold = True
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Def(exCellPaddingLeft) = 8
.Position = 1
End With
With .Add("Third Column")
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Def(exCellPaddingLeft) = 8
.Position = 2
End With
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate
End With
|
|
1953
|
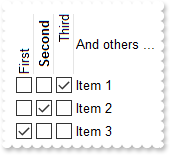
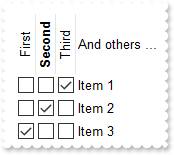
Can I display the column's caption vertically oriented (method 2)

With G2antt1
.BeginUpdate
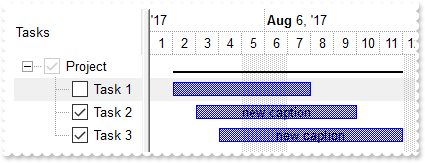
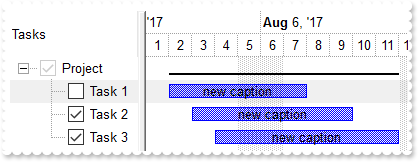
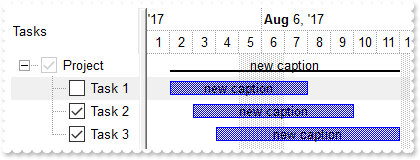
.HeaderHeight = 48
.ColumnAutoResize = True
.Chart.PaneWidth(True) = 0
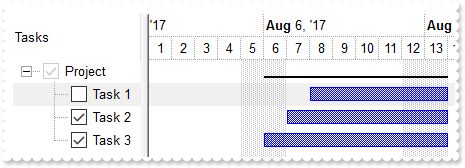
With .Columns
.Add "And others ..."
With .Add("")
.HTMLCaption = "First"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Position = 0
End With
With .Add("")
.HTMLCaption = "<c><b>Second"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Position = 1
End With
With .Add("")
.HTMLCaption = "<r>Third"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Position = 2
End With
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate
End With
|
|
1952
|
Can I display the column's caption vertically oriented (method 1)

With G2antt1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = True
.Chart.PaneWidth(True) = 0
With .Columns
.Add "And others ..."
With .Add("First")
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Position = 0
End With
With .Add("Second")
.HeaderBold = True
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Position = 1
End With
With .Add("Third")
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(exCellHasCheckBox) = True
.Position = 2
End With
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate
End With
|
|
1951
|
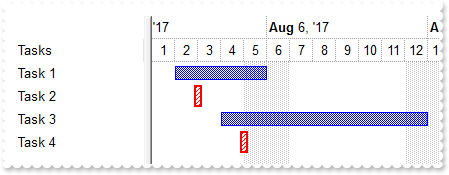
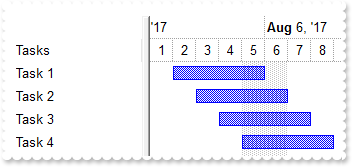
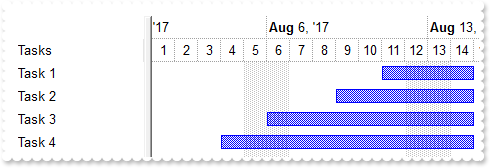
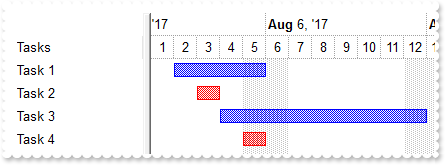
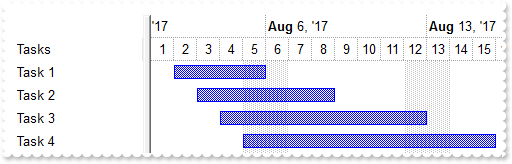
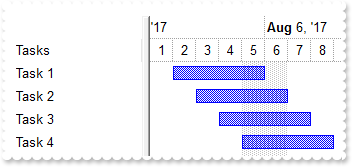
How can I resize all task-bars 0-length

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#
.ItemBarEx("itembar(513) = 0 and itembar(0) = `Task`",exBarColor) = 255
.ItemBarEx("itembar(513) = 0 and itembar(0) = `Task`",exBarDuration) = "value + 1"
End With
.EndUpdate
End With
|
|
1950
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 3)
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Columns.Add("Duration")
.Def(exCellValueToItemBarProperty) = 513
.Visible = False
End With
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .ConditionalFormats.Add("%1 = 0")
.Bold = True
.BackColor = RGB(190,190,190)
.ChartBackColor = .BackColor
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#
End With
.EndUpdate
End With
|
|
1949
|
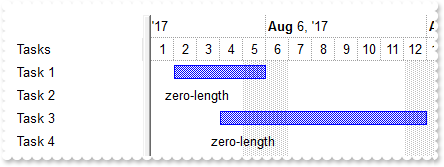
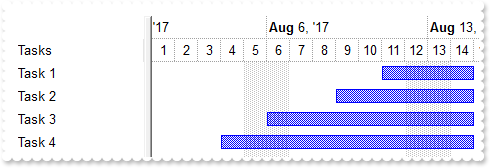
Is it possible to mark items that holds items with 0-length (zero,empty, sample 2)

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#
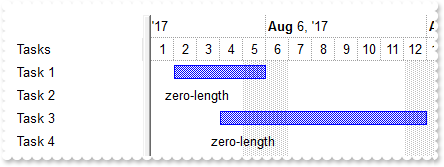
.ItemBarEx("itembar(513) = 0",exBarCaption) = "`zero-length`"
End With
.EndUpdate
End With
|
|
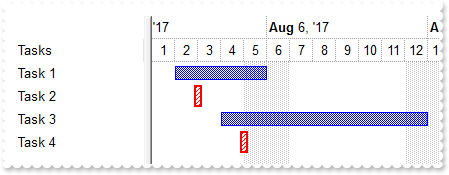
1948
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 1)

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#
.ItemBarEx("itembar(513) = 0",exBarBackgroundExt) = "`[frame=RGB(255,0,0),framethick,pattern=6,patterncolor=RGB(255,0,0)]`"
.ItemBarEx("itembar(513) = 0",exBarBackgroundExtInflate) = "`-4,-4,4,4`"
End With
.EndUpdate
End With
|
|
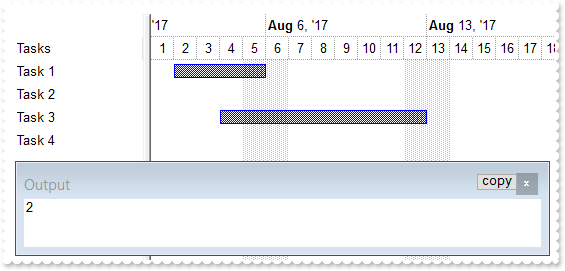
1947
|
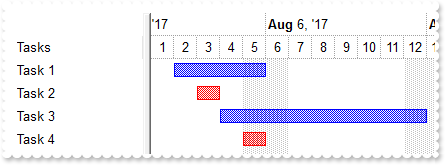
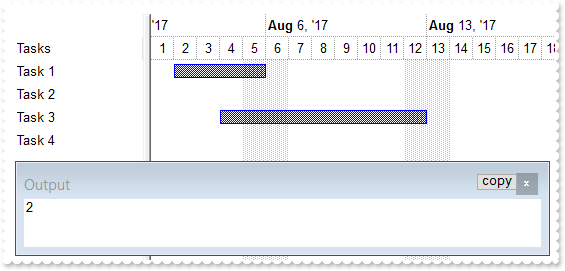
How can I find how many tasks/bars of 0-length (zero,empty) do I have

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#
Debug.Print( .ItemBarEx("itembar(513) = 0",exBarsCount) )
End With
.EndUpdate
End With
|
|
1946
|
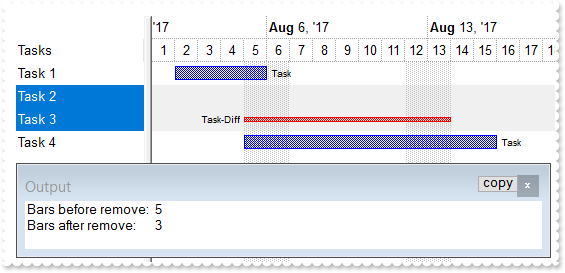
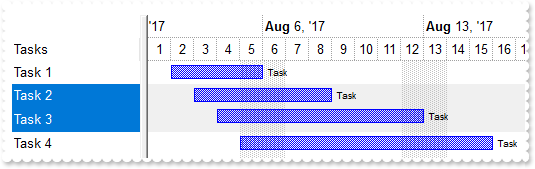
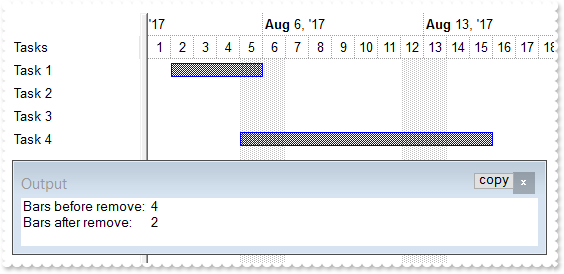
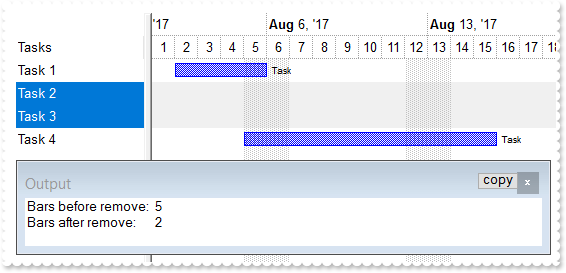
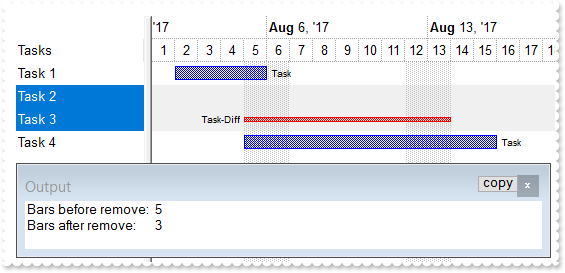
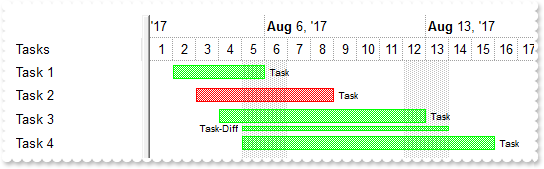
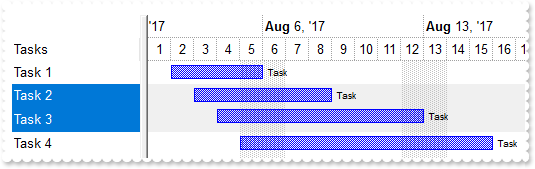
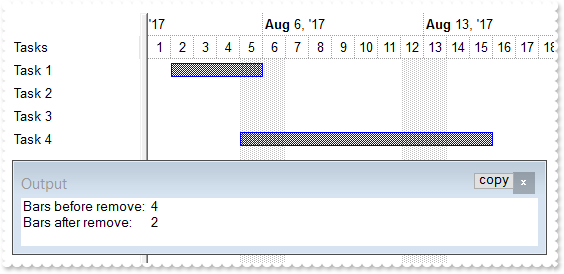
How can I remove all bars from selected items

With G2antt1
.BeginUpdate
.SingleSel = False
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.SelBackColor = RGB(240,240,240)
With .Bars.Item("Task")
.OverlaidType = exOverlaidBarsStack
.OverlaidGroup = "Task,Task-Diff"
.Def(exBarCaption) = "<font ;6><%=%0%>"
.Def(exBarHAlignCaption) = 18
End With
With .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = RGB(255,0,0)
.Def(exBarCaption) = "<font ;6><%=%0%>"
.Def(exBarHAlignCaption) = 16
End With
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
h = .AddItem("Task 2")
.AddBar h,"Task",#8/3/2017#,#8/9/2017#
.SelectItem(h) = True
h = .AddItem("Task 3")
.AddBar h,"Task",#8/4/2017#,#8/13/2017#,""
.AddBar h,"Task-Diff",#8/5/2017#,#8/14/2017#,"P"
.SelectItem(h) = True
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
Debug.Print( "Bars before remove: " )
Debug.Print( .ItemBar(0,"<*>",exBarsCount) )
.ItemBarEx("itemisselected",exBarKey) = "`toberemove` + value "
.RemoveBar 0,"<toberemove*>"
Debug.Print( "Bars after remove: " )
Debug.Print( .ItemBar(0,"<*>",exBarsCount) )
End With
.EndUpdate
End With
|
|
1945
|
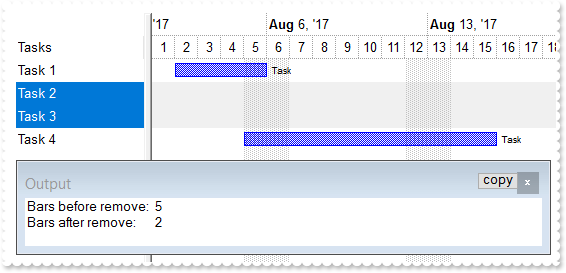
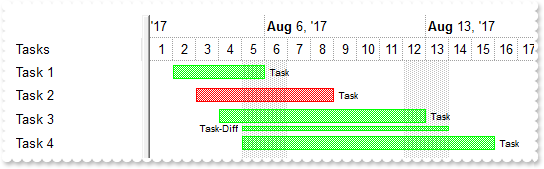
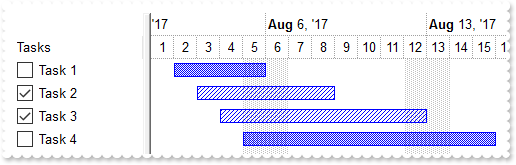
How can I remove task bars from selected items

With G2antt1
.BeginUpdate
.SingleSel = False
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.SelBackColor = RGB(240,240,240)
With .Bars.Item("Task")
.OverlaidType = exOverlaidBarsStack
.OverlaidGroup = "Task,Task-Diff"
.Def(exBarCaption) = "<font ;6><%=%0%>"
.Def(exBarHAlignCaption) = 18
End With
With .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = RGB(255,0,0)
.Def(exBarCaption) = "<font ;6><%=%0%>"
.Def(exBarHAlignCaption) = 16
End With
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
h = .AddItem("Task 2")
.AddBar h,"Task",#8/3/2017#,#8/9/2017#
.SelectItem(h) = True
h = .AddItem("Task 3")
.AddBar h,"Task",#8/4/2017#,#8/13/2017#,""
.AddBar h,"Task-Diff",#8/5/2017#,#8/14/2017#,"P"
.SelectItem(h) = True
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
Debug.Print( "Bars before remove: " )
Debug.Print( .ItemBar(0,"<*>",exBarsCount) )
.ItemBarEx("itemisselected and itembar(0) = `Task`",exBarKey) = "`toberemove` + value "
.RemoveBar 0,"<toberemove*>"
Debug.Print( "Bars after remove: " )
Debug.Print( .ItemBar(0,"<*>",exBarsCount) )
End With
.EndUpdate
End With
|
|
1944
|
How can I change the pattern for some bars only

With G2antt1
.BeginUpdate
.Columns.Add("Tasks").Def(exCellHasCheckBox) = True
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
h = .AddItem("Task 2")
.AddBar h,"Task",#8/3/2017#,#8/9/2017#
.CellState(h,0) = 1
h = .AddItem("Task 3")
.AddBar h,"Task",#8/4/2017#,#8/13/2017#
.CellState(h,0) = 1
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx("cellstate(0)",exBarPattern) = 6
End With
.EndUpdate
End With
|
|
1943
|
How do I apply the same effort to all bars

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.HistogramView = exHistogramAllItems
.HistogramVisible = True
.HistogramHeight = 64
With .Bars.Item("Task")
.HistogramPattern = exPatternBDiagonal
.HistogramType = exHistOverAllocation
End With
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx(True,exBarEffort) = 2
End With
.EndUpdate
End With
|
|
1942
|
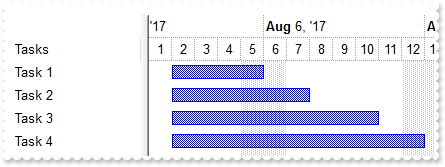
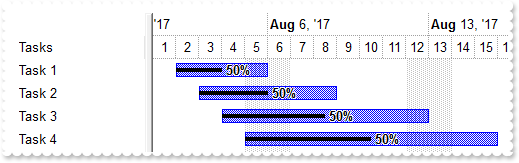
How do I apply the same percent to all bars

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Add("Task%Progress")
.Shortcut = "Task"
.Def(exBarShowPercentCaption) = True
End With
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx(True,exBarPercent) = 0.5
End With
.EndUpdate
End With
|
|
1941
|
How can I set the same duration for all bars

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx(True,exBarDuration) = 4
End With
.EndUpdate
End With
|
|
1940
|
How do I move all bars to end at the same date-time

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx(True,exBarMoveEnd) = "#8/15/2017#"
End With
.EndUpdate
End With
|
|
1939
|
How do I move all bars to start at the same date-time

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx(True,exBarMoveStart) = "#8/2/2017#"
End With
.EndUpdate
End With
|
|
1938
|
How do I apply a new color for some bars, while others should be shown with a different color

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.SelBackColor = RGB(240,240,240)
With .Bars.Item("Task")
.OverlaidType = exOverlaidBarsStack
.OverlaidGroup = "Task,Task-Diff"
.Def(exBarCaption) = "<font ;6><%=%0%>"
.Def(exBarHAlignCaption) = 18
End With
With .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = RGB(255,0,0)
.Def(exBarCaption) = "<font ;6><%=%0%>"
.Def(exBarHAlignCaption) = 16
End With
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
h = .AddItem("Task 3")
.AddBar h,"Task",#8/4/2017#,#8/13/2017#,""
.AddBar h,"Task-Diff",#8/5/2017#,#8/14/2017#,"P"
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx(True,exBarColor) = "cellcaption(0) like `*2` ? 0x0000FF : 0x00FF00"
End With
.EndUpdate
End With
|
|
1937
|
How do I hide some bars, and show others

With G2antt1
.BeginUpdate
.SingleSel = False
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.SelBackColor = RGB(240,240,240)
With .Bars.Item("Task")
.OverlaidType = exOverlaidBarsStack
.OverlaidGroup = "Task,Task-Diff"
.Def(exBarCaption) = "<font ;6><%=%0%>"
.Def(exBarHAlignCaption) = 18
End With
With .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = RGB(255,0,0)
.Def(exBarCaption) = "<font ;6><%=%0%>"
.Def(exBarHAlignCaption) = 16
End With
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
h = .AddItem("Task 2")
.AddBar h,"Task",#8/3/2017#,#8/9/2017#
.SelectItem(h) = True
h = .AddItem("Task 3")
.AddBar h,"Task",#8/4/2017#,#8/13/2017#,""
.AddBar h,"Task-Diff",#8/5/2017#,#8/14/2017#,"P"
.SelectItem(h) = True
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx("-1",exBarTransparent) = "itembar(0) = `Task` ? 0 : 100"
End With
.EndUpdate
End With
|
|
1936
|
I like how ItemBarEx works, the question is how can I remove the bars based on the same criteria

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
Debug.Print( "Bars before remove: " )
Debug.Print( .ItemBar(0,"<*>",exBarsCount) )
.ItemBarEx("cellcaption(0) like `*2 *3`",exBarKey) = "`toberemove` + value "
.RemoveBar 0,"<toberemove*>"
Debug.Print( "Bars after remove: " )
Debug.Print( .ItemBar(0,"<*>",exBarsCount) )
End With
.EndUpdate
End With
|
|
1935
|
Is it possible to automatically color the bar being checked

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
End Sub
With G2antt1
.BeginUpdate
.SelBackMode = exTransparent
With .Chart
.LevelCount = 2
.PaneWidth(False) = 256
.FirstVisibleDate = #1/1/2017#
End With
With .ConditionalFormats.Add("%CS0","check")
.Bold = True
.ApplyToBars = "Task"
.BarColor = RGB(0,0,1)
End With
With .Columns.Add("Items")
.Def(exCellHasCheckBox) = True
.Width = 256
End With
.Columns.Add(G2antt1.ConditionalFormats.Item("check").Expression).FormatColumn = G2antt1.ConditionalFormats.Item("check").Expression
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2017#,#1/12/2017#
h = .AddItem("Item 2")
.AddBar h,"Task",#1/3/2017#,#1/13/2017#
.CellState(h,0) = 1
h = .AddItem("Item 3")
.AddBar h,"Task",#1/4/2017#,#1/14/2017#
.CellState(h,0) = 1
End With
.EndUpdate
End With
|
|
1934
|
How do I automatically bold items being checked

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
End Sub
With G2antt1
.BeginUpdate
.SelBackMode = exTransparent
.Chart.PaneWidth(True) = 0
With .ConditionalFormats.Add("%CS0","check")
.Bold = True
End With
.Columns.Add("Items").Def(exCellHasCheckBox) = True
.Columns.Add(G2antt1.ConditionalFormats.Item("check").Expression).FormatColumn = G2antt1.ConditionalFormats.Item("check").Expression
With .Items
.AddItem "Item 1"
.CellState(.AddItem("Item 2"),0) = 1
.AddItem "Item 3"
End With
.EndUpdate
End With
|
|
1933
|
Can I display the radio-button with a solid color

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.RadioImage(0) = 32699122
.RadioImage(1) = 16777216
.Columns.Add("Check").Def(exCellHasRadioButton) = True
With .Items
.AddItem "Radio 1"
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem "Radio 1"
End With
.EndUpdate
End With
|
|
1932
|
Can I display the check-box with a solid color

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.CheckImage(Unchecked) = 32699122
.CheckImage(Checked) = 16777216
.Columns.Add("Check").Def(exCellHasCheckBox) = True
With .Items
.AddItem "Check 1"
.CellState(.AddItem("Check 2"),0) = 1
.AddItem "Check 3"
End With
.EndUpdate
End With
|
|
1931
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exGroupLinesInsideLeaf
.SelBackMode = exTransparent
.Chart.PaneWidth(True) = 0
With .Columns.Add("Items")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Format")
.FormatColumn = "%CS0"
.Caption = .FormatColumn
.Def(exCellForeColor) = 8421504
.Def(exHeaderForeColor) = .Def(exCellForeColor)
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Item 1"
.CellState(.InsertItem(h,,"Item 2"),0) = 1
.CellState(.InsertItem(h,,"Item 3"),0) = 1
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1930
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add "Items"
With .Columns.Add("Format")
.FormatColumn = "%CD0"
.Caption = .FormatColumn
.Def(exCellForeColor) = 8421504
.Def(exHeaderForeColor) = .Def(exCellForeColor)
End With
With .Items
.CellData(.AddItem("Item 1"),0) = 1234
.CellData(.AddItem("Item 2"),0) = "this is just an user data"
.CellData(.AddItem("Item 3"),0) = #1/1/2001#
End With
.EndUpdate
End With
|
|
1929
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("Items")
With .Editor
.EditType = DropDownListType
.AddItem 1,"Item 1"
.AddItem 2,"Item 2"
.AddItem 3,"Item 3"
End With
End With
With .Columns.Add("Format")
.FormatColumn = "%0"
.Caption = .FormatColumn
.Def(exCellForeColor) = 8421504
.Def(exHeaderForeColor) = .Def(exCellForeColor)
.AllowSizing = False
End With
With .Columns.Add("Format")
.FormatColumn = "%C0"
.Caption = .FormatColumn
.Def(exCellForeColor) = 8421504
.Def(exHeaderForeColor) = .Def(exCellForeColor)
.AllowSizing = False
End With
With .Items
.AddItem 1
.CellValue(.AddItem(0),0) = 2
.AddItem 2
End With
.EndUpdate
End With
|
|
1928
|
How can I use the ShowNonworkingHours property (hide the non-working hours)

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
.UnitScale = exHour
.NonworkingHours = 16253183
.ShowNonworkingHours = False
.ShowNonworkingUnits = False
End With
.EndUpdate
End With
|
|
1927
|
How can I use the ShowNonworkingDates property (hide the non-working days)

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
.UnitScale = exDay
.ShowNonworkingDates = False
.ShowNonworkingUnits = False
End With
.EndUpdate
End With
|
|
1926
|
How can I show/hide bars once the user checks or un-checks a column

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
With G2antt1
With .Items
.ItemBarEx(True,exBarTransparent) = "cellstate(0) = 1 ? 0 : 100"
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx(True,exBarTransparent) = "cellstate(0) = 1 ? 0 : 100"
End With
.EndUpdate
End With
|
|
1925
|
How can I change the color for all Task bars

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("itembar(0) = `Task`",exBarColor) = 65280
End With
.EndUpdate
End With
|
|
1924
|
Is it possible to automatically select bars only when user selects a new item

' SelectionChanged event - Fired after a new item has been selected.
Private Sub G2antt1_SelectionChanged()
With G2antt1
With .Items
.ItemBarEx(True,exBarSelected) = "itemisselected"
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Tasks"
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.AllowSelectObjects = exNoSelectObjects
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1923
|
Is it possible to automatically select bars only when the user clicks the column's checkbox

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
With G2antt1
With .Items
.ItemBarEx(True,exBarSelected) = "cellstate(0) = 1"
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.AllowSelectObjects = exNoSelectObjects
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1922
|
How do I select all bars on leaf items

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("itemlevel = 1",exBarSelected) = True
End With
.EndUpdate
End With
|
|
1921
|
How can I change the caption for all checked Task bars

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("(cellstate(0) = 1) and (itembar(0) = `Task`)",exBarCaption) = "`new caption`"
End With
.EndUpdate
End With
|
|
1920
|
How can I change the caption for all Task bars

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("(itembar(0) = `Task`)",exBarCaption) = "`new caption`"
End With
.EndUpdate
End With
|
|
1919
|
How can I change the caption for all bars

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx(True,exBarCaption) = "`new caption`"
End With
.EndUpdate
End With
|
|
1918
|
How can I move all Task bars to end at the same date time

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("(itembar(0) = `Task`)",exBarMove) = "#8/14/2017# - itembar(2)"
End With
.EndUpdate
End With
|
|
1917
|
How can I move all Task bars to start at the same date time

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("(itembar(0) = `Task`)",exBarMove) = "#8/3/2017# - itembar(1)"
End With
.EndUpdate
End With
|
|
1916
|
How can I change the color for checked Task bars

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("cellstate(0) = 1 and itembar(0) = `Task`",exBarColor) = 255
End With
.EndUpdate
End With
|
|
1915
|
How do I resize all Task bars programatically

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("itembar(0) = `Task`",exBarEnd) = "value + 2"
End With
.EndUpdate
End With
|
|
1914
|
How do I move just the checked Task bars in the chart

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("cellstate(0) = 1 and itembar(0) = `Task`",exBarMove) = -2
End With
.EndUpdate
End With
|
|
1913
|
How do I move all Task bars in the chart

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("itembar(0) = `Task`",exBarMove) = 1
End With
.EndUpdate
End With
|
|
1912
|
How do I count all Task bars in the chart
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Tasks"
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
Debug.Print( .ItemBarEx("itembar(0) = `Task`",exBarsCount) )
End With
.EndUpdate
End With
|
|
1911
|
How do I select bars whose items are checked

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeThinDown
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
.ItemBarEx("cellstate(0) = 1",exBarSelected) = True
End With
.EndUpdate
End With
|
|
1910
|
How can I select all bars, where a specified column matches a specified criteria

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
.Chart.SelBarColor = RGB(255,0,0)
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1","K1"
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"K2","K2"
.AddBar h,"Task",#1/8/2001#,#1/10/2001#,"P","P"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"Q","Q"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"M","M"
.ItemBarEx("cellcaption(0) = `Task 1`",exBarSelected) = True
End With
.EndUpdate
End With
|
|
1909
|
How can I select/unselect all bars

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
.Chart.SelBarColor = RGB(255,0,0)
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1","K1"
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"K2","K2"
.AddBar h,"Task",#1/8/2001#,#1/10/2001#,"P","P"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"Q","Q"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"M","M"
.ItemBarEx(True,exBarSelected) = True
End With
.EndUpdate
End With
|
|
1908
|
Is it possible to set the background color of the chart for one item and one day
With G2antt1
.BeginUpdate
.Columns.Add "Items"
With .Chart
.LevelCount = 2
.PaneWidth(False) = 96
.FirstVisibleDate = #1/1/2001#
End With
With .Items
.AddItem "Item"
h = .AddItem("Item")
.AddBar h,"",#1/2/2001#,#1/3/2001#,"Back"," "
.ItemBar(h,"Back",exBarBackColor) = 255
.ItemBar(h,"Back",exBarSelectable) = False
.AddItem "Item"
End With
.EndUpdate
End With
|
|
1907
|
It is possible to search for an item ( inside the Editor ), case insensitive

With G2antt1
.BeginUpdate
With .Columns.Add("DropDownList").Editor
.EditType = DropDownListType
.AddItem 1,"One"
.AddItem 2,"Two"
.AddItem 3,"Three"
End With
With .Items
.AddItem G2antt1.Columns.Item(0).Editor.FindItem(">ONE")
.AddItem G2antt1.Columns.Item(0).Editor.FindItem(">ThRee")
.AddItem G2antt1.Columns.Item(0).Editor.FindItem("ONE")
.AddItem G2antt1.Columns.Item(0).Editor.FindItem(">tWo")
End With
.EndUpdate
End With
|
|
1906
|
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

With G2antt1
.BeginUpdate
.DrawGridLines = exHLines
.Chart.PaneWidth(True) = 0
With .Columns.Add("Default")
.Def(exCellValueFormat) = 1
.Def(exCellSingleLine) = False
End With
With .Items
.AddItem "This is the first line.<br>This is the second line."
.AddItem "This is the first line.<br>This is the second line."
.AddItem "This is the first line.<br>This is the second line."
End With
.EndUpdate
End With
|
|
1905
|
The text after the BR-tag is in same line as the text before the BR-tag (individual)

With G2antt1
.BeginUpdate
.DrawGridLines = exHLines
.Chart.PaneWidth(True) = 0
.Columns.Add "Default"
With .Items
.CellValueFormat(.AddItem("This is the first line.<br>This is the second line."),0) = exHTML
h = .AddItem("<b>This is the first line.<br>This is the second line.</b>")
.CellValueFormat(h,0) = exHTML
.CellSingleLine(h,0) = exCaptionWordWrap
.CellValueFormat(.AddItem("This is the first line.<br>This is the second line."),0) = exHTML
End With
.EndUpdate
End With
|
|
1904
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

With G2antt1
.BeginUpdate
.DrawGridLines = exAllLines
With .Chart
.DrawGridLines = exAllLines
.LevelCount = 2
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
End With
.BackColorAlternate = &H7ff0f0f0
.BackColorLevelHeader = .BackColor
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/12/2001#
.AddBar .AddItem("Item 2"),"Task",#1/3/2001#,#1/13/2001#
.AddBar .AddItem("Item 3"),"Task",#1/2/2001#,#1/12/2001#
.AddBar .AddItem("Item 4"),"Task",#1/3/2001#,#1/13/2001#
.AddBar .AddItem("Item 5"),"Task",#1/2/2001#,#1/12/2001#
End With
.EndUpdate
End With
|
|
1903
|
Can I disable an item once the user selects a new value into a different item

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
With .Items
.EnableItem(.ItemByIndex(1)) = NewValue
End With
End With
End Sub
With G2antt1
.FreezeEvents True
.BeginUpdate
.Chart.PaneWidth(True) = 0
.ScrollBySingleLine = True
.DrawGridLines = exRowLines
.Columns.Add "Q"
.Columns.Add "A"
With .Items
h1 = .AddItem("What's your gender?")
With .CellEditor(h1,1)
.EditType = DropDownListType
.AddItem 1,"Male"
.AddItem 0,"Female"
End With
.CellValue(h1,1) = 1
h2 = .AddItem("What's pet name?")
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
.CellSingleLine(h2,1) = exCaptionWordWrap
End With
.EndUpdate
.FreezeEvents False
End With
|
|
1902
|
How can I get a row expanded / enlarged to fit the cell's text (entire column)

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.ScrollBySingleLine = True
.DrawGridLines = exRowLines
.Columns.Add "Q"
With .Columns.Add("A")
.Def(exCellSingleLine) = False
With .Editor
.EditType = MemoType
.Appearance = SingleApp
End With
End With
With .Items
h1 = .AddItem("What's name?")
.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
h2 = .AddItem("What's your pet name?")
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
End With
.EndUpdate
End With
|
|
1901
|
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.ScrollBySingleLine = True
.DrawGridLines = exRowLines
.Columns.Add "Q"
.Columns.Add "A"
With .Items
h1 = .AddItem("What's name?")
.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
h2 = .AddItem("What's your pet name?")
With .CellEditor(h2,1)
.EditType = MemoType
.Appearance = SingleApp
End With
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
.CellSingleLine(h2,1) = exCaptionWordWrap
End With
.EndUpdate
End With
|